HenCoder 的自定义 View 部分第一季——绘制——的技术讲解部分已经结束。在下一季——布局——开始之前,绘制部分还有最后一个环节,那就是在上个月我提到过的:「仿写酷界面」活动。
这次活动的目的很简单:
1.很多人跟着 HenCoder 学了三个月了,只觉得学了一身好功夫,却无从施展和印证。其实你学到的这些东西慢慢都会体现出它们的价值的,不过如果你比较心急,没关系,今天的仿写就是给你们准备的,你做完了今天的这几个仿写就会惊喜地发现「原来自己已经真的这么牛逼了」。
2.除了让你们自我证明,我也想为自己证明一下。证明什么呢?
在现在这个连 github 都会有人刷 stars 的急功近利的时代,我相信很多人在第一眼看到 HenCoder 的时候,也会习惯性地以为它只不过是一个吹嘘大于干货的没价值的博客 / 专栏 / 公众号。那么通过这次的活动我就要让人们看到,HenCoder 的读者们在业余时间里跟着我学习了短短三个月后,就能在毫无指导的情况下做出这么炫酷的效果。我要在活动结束后让大家看到,在很多人都忙于刷自己的社交声望、刷点赞数的时候,依然是有人在认真做干货,并且真的做出来了!
3.为下一季——布局部分留出预创作的时间,让你们继续误以为我真的是那么高产,用一周时间就能写出一篇那么复杂的文章 + 连录带后期做出一个视频(也许这才是这次活动真正的目的?)。
活动简介
这次活动分为三部分:
1.仿写——读者来完成(就是你们啦)
我选取了几个比较经典的 App 的界面绘制部分,由 HenCoder 的读者自愿进行仿写。仿写完成后,把你的项目上传到 github,通过公众号的对话界面发送给我;
2.选稿——公众号来完成(就是我啦)
我会在投来的稿件中,每个仿写内容中都选取一个最具代表性的稿件,作为样例,把仿写效果图、仿写代码以及仿写者分享出来,让大家看到你做的成果,也看到你;
3.点评——原开发者来完成
最后,我要请来这些仿写内容的原开发团队中的成员,请他们对这些选出的优秀稿件进行点评。你有能力仿写,也更要有胆量让原作者来审阅。千万别怕,让原作者审阅你的仿写代码,这可是个得到提升好机会哦。
仿写内容
从之前投来的茫茫多的样例中,我最终选定了四个用来仿写的内容(由于我忘了保留消息,大家之前的提交留言已经被自动删除,现在已经没法从后台对各位提交者进行回复了,所以在这里给各位选中和没选中的提交者比心,感谢你们):
1.即刻的点赞效果:



这一个看似简单的效果,其实并不简单。例如,右边的数是一个字符一个字符地跳动的,而不是整个数一起在跳动中被新的数替换掉,这个还是有点难度的。不过这个效果需要用到的技术点,在 HenCoder 的系列文章中都能找到答案。
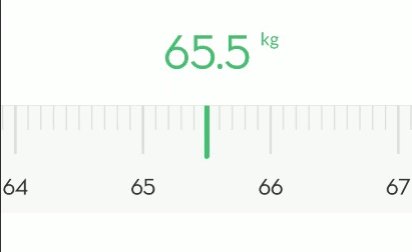
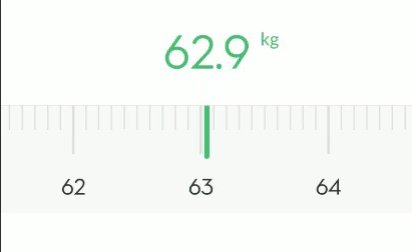
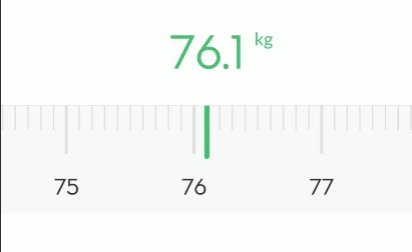
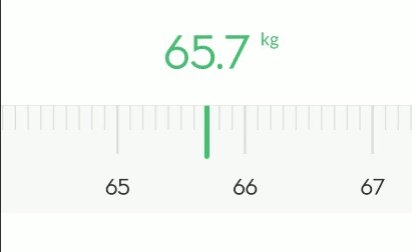
2.薄荷健康的滑动卷尺效果:


这个是薄荷健康的体重设定界面,通过横向滑动的方式来设置体重。做得可以说非常精细了。
注:滑动操作如果不会做的话,可以把滑动做成自动的(例如点击按钮后卷尺开始自动横向滑动,然后逐渐停止),因为这部分属于触摸反馈的内容,我还没有讲过。
3.小米运动首页顶部的运动记录界面:


说明:前半段的类似烟花的转圈圈效果是连接外部设备的过程,后半段是连接成功后的运动状态显示。具体的效果细节从动图中都能看出来。
注:背景选择纯色就好,不必和小米运动的蓝色远山背景一致。
4.Flipboard 红板报的翻页效果(加强版):


Flipboard 是我上一家就职的公司,它最闻名于世的就是它的翻页式交互。这次的仿写效果我再加点难度:除了翻页效果,再加上 270° 旋转。
看过往期 HenCoder 分享的应该已经发现了,这个效果曾经出现过,但我并没有讲过它的实现(虽然很多人都问过)。实际上如果你把每一期的内容都看懂并且做过练习题,这个动画做起来是不太难的。
如果你要参与这次仿写活动,这四个效果可以任选一个,把它写出来,然后把项目上传到 GitHub,并点击文章末尾的投稿链接,把项目地址提交给我就好。(或者你也可以通过微信公众号「HenCoder」的对话界面来提交。)(提交截止时间:10 月 19 日 23:59)

然后,我会从中个选出一个最有代表性的,交给被仿写应用的原开发者,让他们来点评,点评的结果我会一起公布出来。
奖品
这次活动由 insight.io 提供赞助。关于赞助方我稍后再说,知道你们最关心奖品:
- 一等奖 1 名,由群众投票,从四位被选中的仿写者中选出「最优秀」的一位。奖品是 Google Clips 相机:

Google 刚发布的新产品,非常酷。本来我也想买一个,但看到它的价格我就默默把页面关闭了。
-
二等奖 3 名,也就是另外三位仿写者啦。奖品是 Google Chrome 抱枕:

左边的那个就是。
-
另外,对于四位帮忙点评的原开发者,每人也会得到一个 Chrome 的抱枕。
关于 insight.io
也就是为本次活动的信仰充值提供支持的赞助方爸爸:

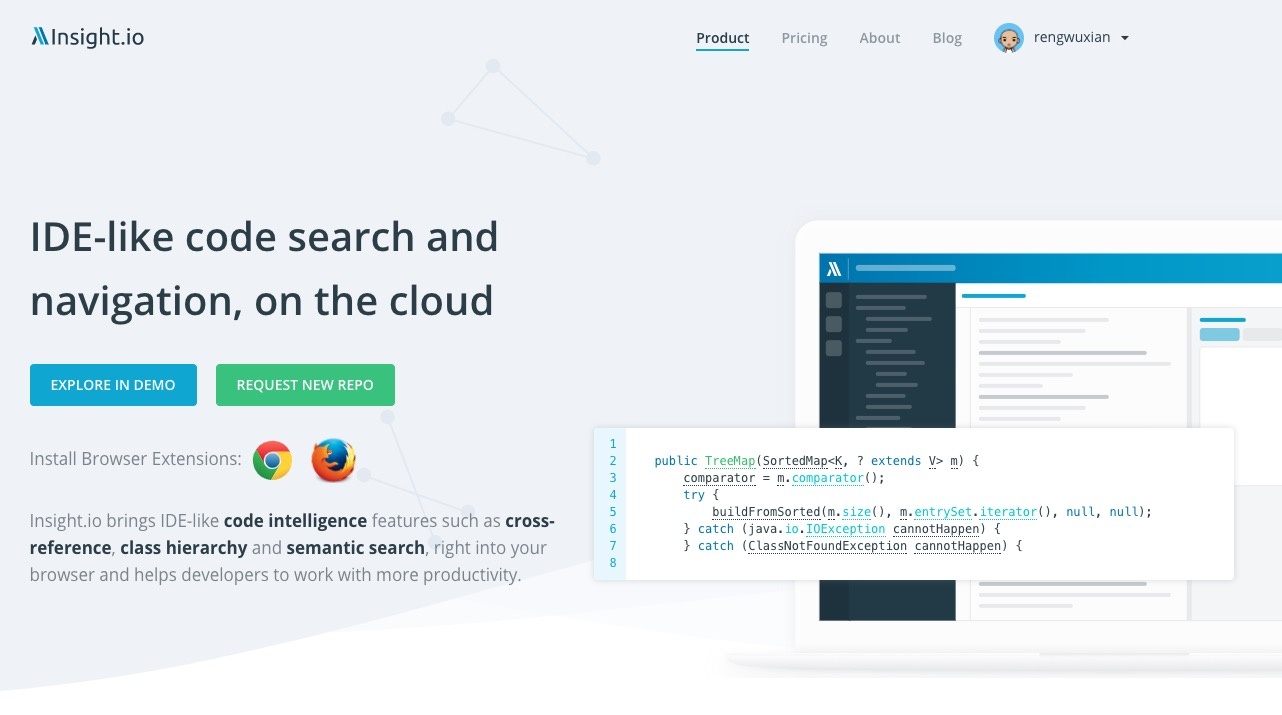
可能有些人没听过 insight.io ,这是一个提供浏览器端代码阅读和代码搜索的服务平台,为在线阅读代码提供了很大的方便。现在越来越多的人都有了在线阅读代码的需求,例如查看开源库的代码,或者在线审阅同事提交的 Pull Requests。insight.io 可以让那些在页面中躺着的静态的代码变成动态的、自动提示的、可跳转的,很好地优化了阅读体验。
不懂?
不懂就算了,这次活动后面的某些环节会依赖到 insight.io 的服务,到时候你就明白了。
当然,有兴趣优化自己以及团队的代码阅读体验的人,可以现在就去他们的官网看看: https://insight.io 。
总结
最后再总结一次活动的内容:
- 上面描述的即刻点赞效果、薄荷健康滑动卷尺、小米运动记录界面、Flipboard 翻页效果(加强版)这四个中,任选一个仿写;
- 仿写完成后,把代码上传到 GitHub,然后通过 HenCoder 微信公众号的菜单来提交项目地址;
- 每个效果都会选出一个代表来让原开发者进行点评;
- 选出的四个代表会选出一个最佳,它的仿写者将获得 Google Clips 相机一部,另外三位仿写者将获得 Google Chrome 抱枕一个。
- 我要利用这次活动来给自己后面的创作留出预创作时间,来制造一种我有能力做到每周更一篇高质量干货的假象。
就这样。
投稿链接
版权声明
本文首发于:https://rengwuxian.com/activity-mock-1/
微信公众号:扔物线
转载时请保留此声明